Html Calendar Input Format. Learn how to build a dynamic calendar with html, css, and javascript. I created a possible solution on this jsfiddle.

When the user is entering the date, the function reformats it. Html is a standard for.
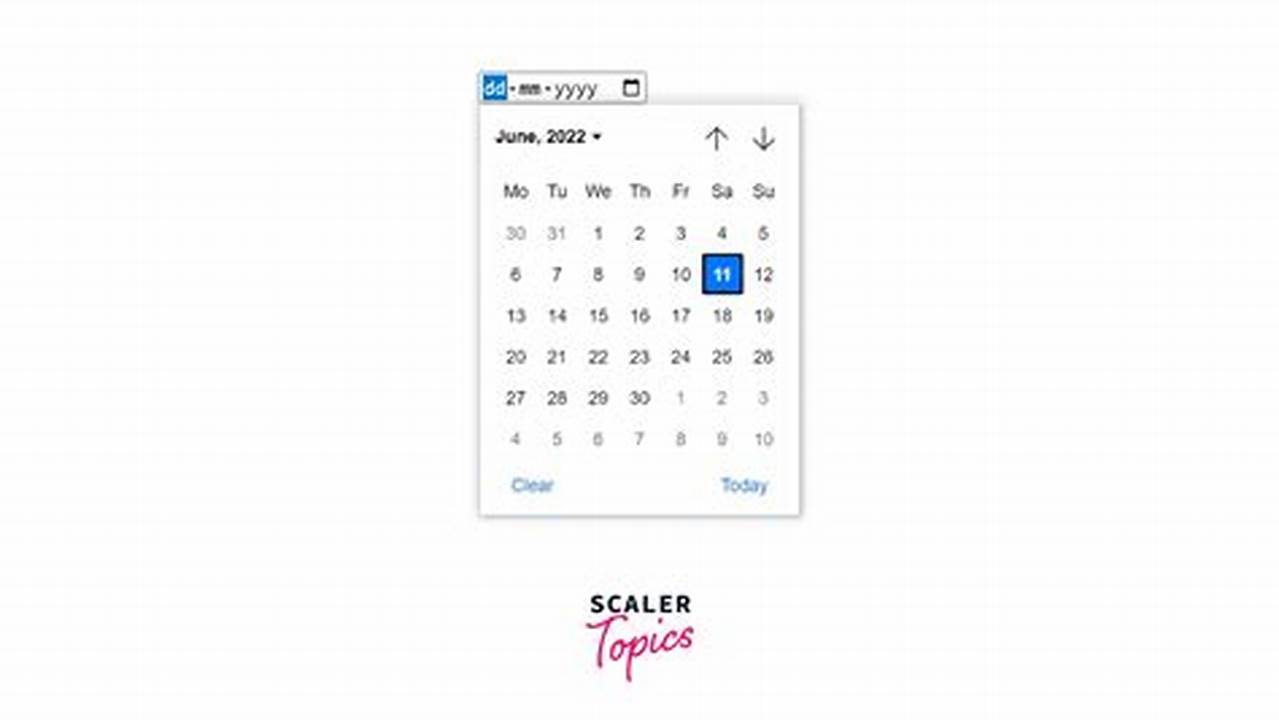
Are There Any Style Options For The <Strong>Html5</Strong> Date Picker?
<<strong>input</strong>> <<strong>input type</strong>=date> in this article.
Learn How To Create A Customizable Calendar Widget Using Html, Css, And Javascript.
The best way to structure the html is to go with what feels right.
I Created A Possible Solution On This Jsfiddle.
Images References :
Embedding A Calendar Starts With Adding The ≪<Strong>Input Type</Strong>=Date≫ Element.
Discover the power of html, css, and javascript by.
I Want A Calendar On A Html Input Text.
Design a calendar using html and css.
The ≪<Strong>Input</Strong> Type=Date≫ Defines A Date Picker.